About documentation
Related documentation
- Declaring properties
dbt docscommanddocJinja function- If you're new to dbt, we recommend that you check out our quickstart guide to build your first dbt project, complete with documentation.
Assumed knowledge
Overview
Good documentation for your dbt models will help downstream consumers discover and understand the datasets which you curate for them.
dbt provides a way to generate documentation for your dbt project and render it as a website. The documentation for your project includes:
- Information about your project: including model code, a DAG of your project, any tests you've added to a column, and more.
- Information about your data warehouse: including column data types, and table sizes. This information is generated by running queries against the information schema.
Importantly, dbt also provides a way to add descriptions to models, columns, sources, and more, to further enhance your documentation.
Here's an example docs site:
Adding descriptions to your project
To add descriptions to your project, use the description: key in the same files where you declare tests, like so:
version: 2
models:
- name: events
description: This table contains clickstream events from the marketing website
columns:
- name: event_id
description: This is a unique identifier for the event
tests:
- unique
- not_null
- name: user-id
quote: true
description: The user who performed the event
tests:
- not_null
Generating project documentation
You can generate a documentation site for your project (with or without descriptions) using the CLI.
First, run dbt docs generate — this command tells dbt to compile relevant information about your dbt project and warehouse into manifest.json and catalog.json files respectively. To see the documentation for all columns and not just columns described in your project, ensure that you have created the models with dbt run beforehand.
Then, run dbt docs serve to use these .json files to populate a local website.
FAQs
Using Docs Blocks
Syntax
To declare a docs block, use the jinja docs tag. Docs blocks can contain arbitrary markdown, but they must be uniquely named. Their names may contain uppercase and lowercase letters (A-Z, a-z), digits (0-9), and underscores (_), but can't start with a digit.
{% docs table_events %}
This table contains clickstream events from the marketing website.
The events in this table are recorded by Snowplow and piped into the warehouse on an hourly basis. The following pages of the marketing site are tracked:
- /
- /about
- /team
- /contact-us
{% enddocs %}
In the above example, a docs block named table_events is defined with some descriptive markdown contents. There is nothing significant about the name table_events — docs blocks can be named however you like, as long as the name only contains alphanumeric and underscore characters and does not start with a numeric character.
Placement
Docs blocks should be placed in files with a .md file extension. By default, dbt will search in all resource paths for docs blocks (i.e. the combined list of model-paths, seed-paths, analysis-paths, macro-paths and snapshot-paths) — you can adjust this behavior using the docs-paths config.
Usage
To use a docs block, reference it from your schema.yml file with the doc() function in place of a markdown string. Using the examples above, the table_events docs can be included in the schema.yml file as shown below:
version: 2
models:
- name: events
description: '{{ doc("table_events") }}'
columns:
- name: event_id
description: This is a unique identifier for the event
tests:
- unique
- not_null
In the resulting documentation, '{{ doc("table_events") }}' will be expanded to the markdown defined in the table_events docs block.
Setting a custom overview
The "overview" shown in the documentation website can be overridden by supplying your own docs block called __overview__. By default, dbt supplies an overview with helpful information about the docs site itself. Depending on your needs, it may be a good idea to override this docs block with specific information about your company style guide, links to reports, or information about who to contact for help. To override the default overview, create a docs block that looks like this:
{% docs __overview__ %}
# Monthly Recurring Revenue (MRR) playbook.
This dbt project is a worked example to demonstrate how to model subscription
revenue. **Check out the full write-up [here](https://blog.getdbt.com/modeling-subscription-revenue/),
as well as the repo for this project [here](https://github.com/dbt-labs/mrr-playbook/).**
...
{% enddocs %}
Custom project-level overviews
You can set different overviews for each dbt project/package included in your documentation site
by creating a docs block named __[project_name]__. For example, in order to define
custom overview pages that appear when a viewer navigates inside the dbt_utils or snowplow package:
{% docs __dbt_utils__ %}
# Utility macros
Our dbt project heavily uses this suite of utility macros, especially:
- `surrogate_key`
- `test_equality`
- `pivot`
{% enddocs %}
{% docs __snowplow__ %}
# Snowplow sessionization
Our organization uses this package of transformations to roll Snowplow events
up to page views and sessions.
{% enddocs %}
Navigating the documentation site
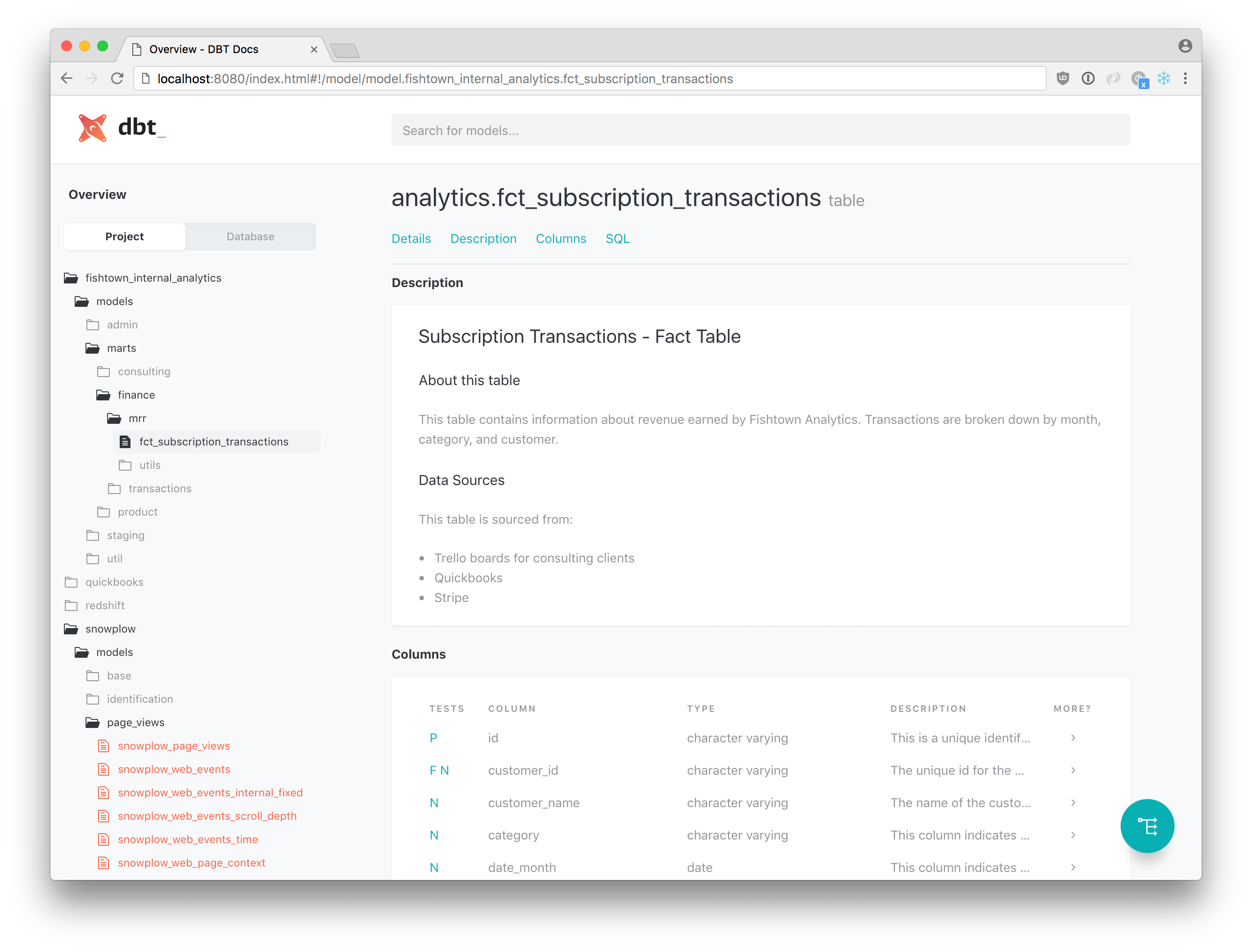
Using the docs interface, you can navigate to the documentation for a specific model. That might look something like this:
Here, you can see a representation of the project structure, a markdown description for a model, and a list of all of the columns (with documentation) in the model.
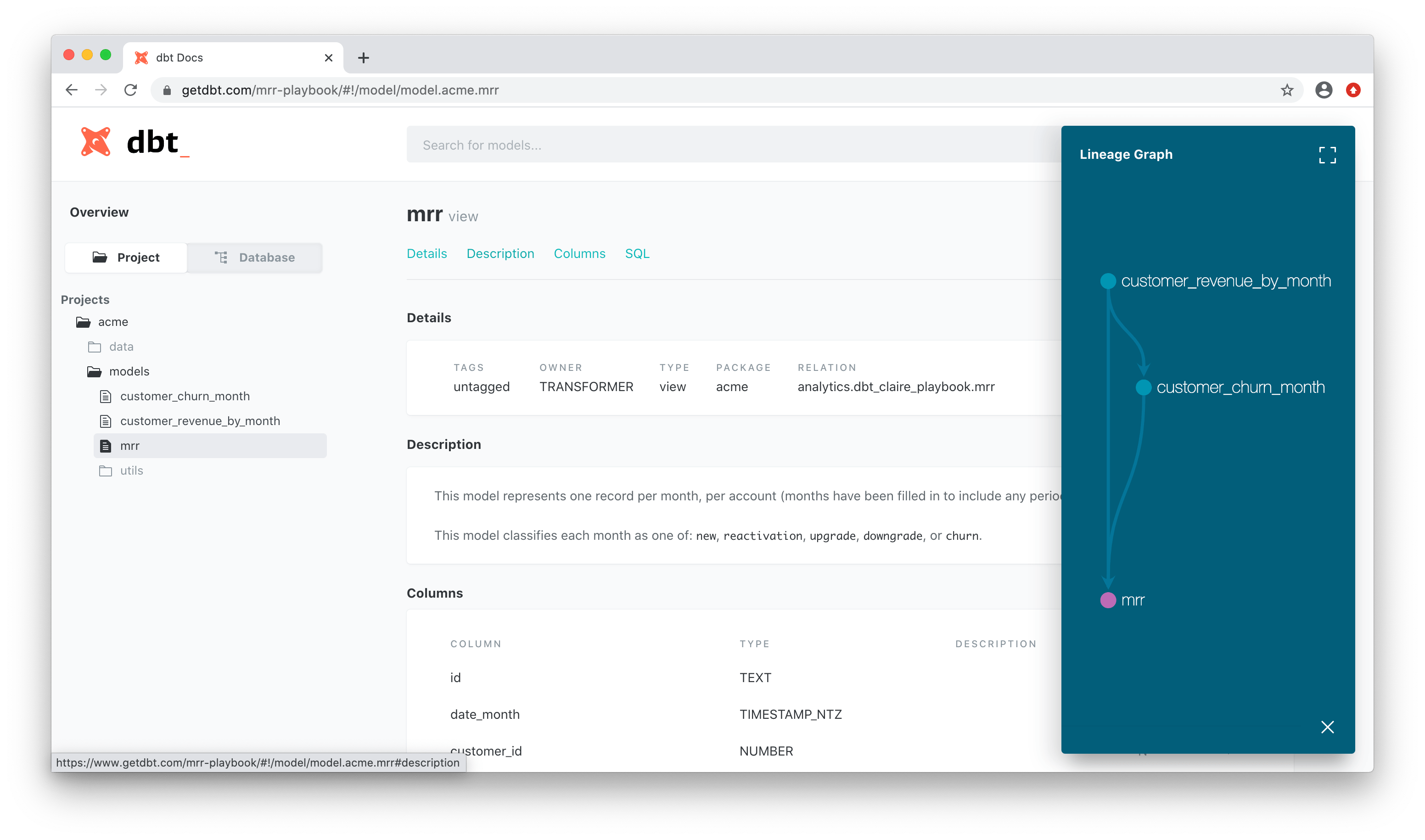
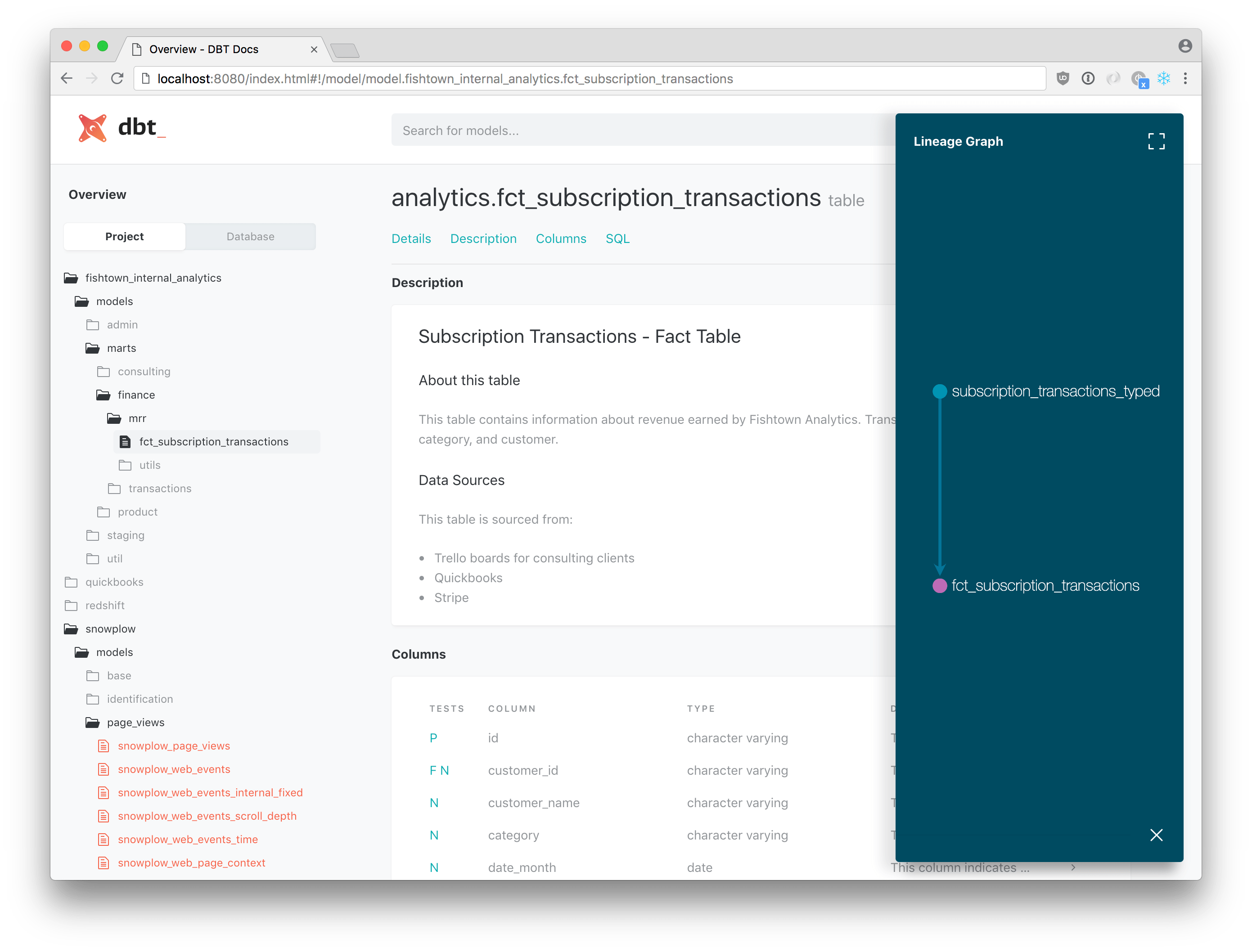
From a docs page, you can click the green button in the bottom-right corner of the webpage to expand a "mini-map" of your DAG. This pane (shown below) will display the immediate parents and children of the model that you're exploring.
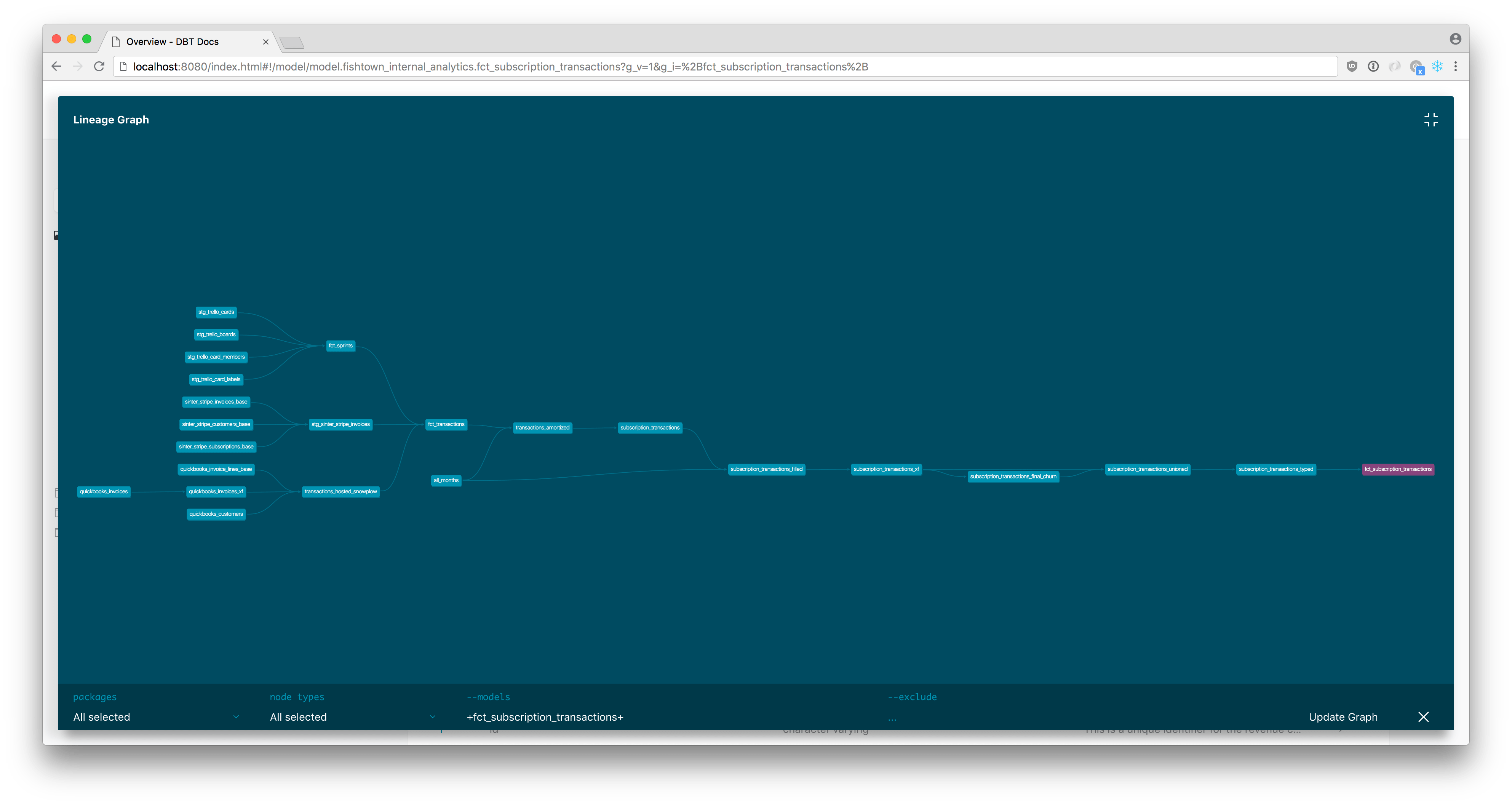
In this example, the fct_subscription_transactions model only has one direct parent. By clicking the "Expand" button in the top-right corner of the window, we can pivot the graph horizontally and view the full lineage for our model. This lineage is filterable using the --select and --exclude flags, which are consistent with the semantics of model selection syntax. Further, you can right-click to interact with the DAG, jump to documentation, or share links to your graph visualization with your coworkers.
Deploying the documentation site
The dbt docs serve command is only intended for local/development hosting of the documentation site. Please use one of the methods listed below (or similar) to ensure that your documentation site is hosted securely!
dbt's documentation website was built to make it easy to host on the web. The site is "static,” meaning you don't need any "dynamic" servers to serve the docs. You can host your documentation in several ways:
- Use dbt Cloud
- Host on Amazon S3 (optionally with IP access restrictions)
- Publish with Netlify
- Use your own web server like Apache/Nginx